
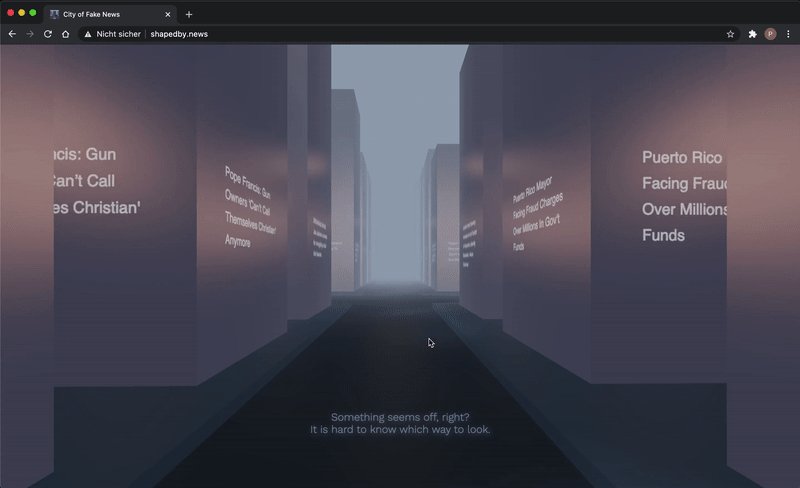
Shaped by news – an interactive website about fake news
Social media and news are closely intertwined, given that the majority of news are nowadays consumed
through different social media channels. Yet, it is very challenging to identify authentic information
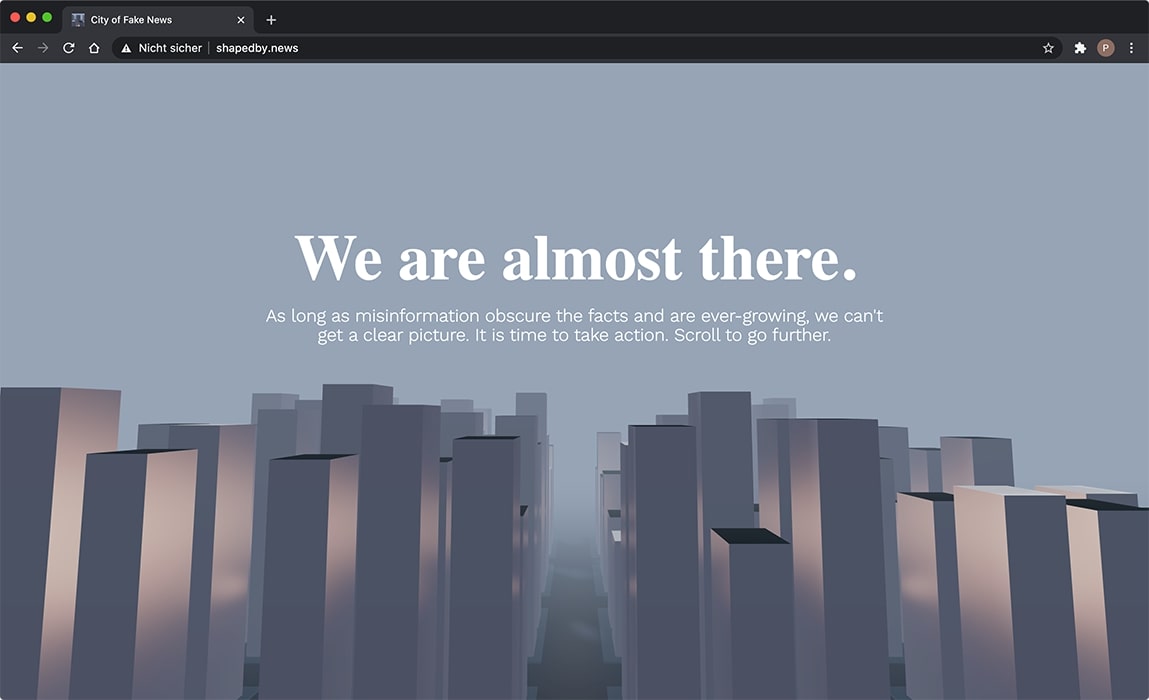
and misinformation. In response to this issue, Daniela Vogel and I have developed a web-based 3D city.
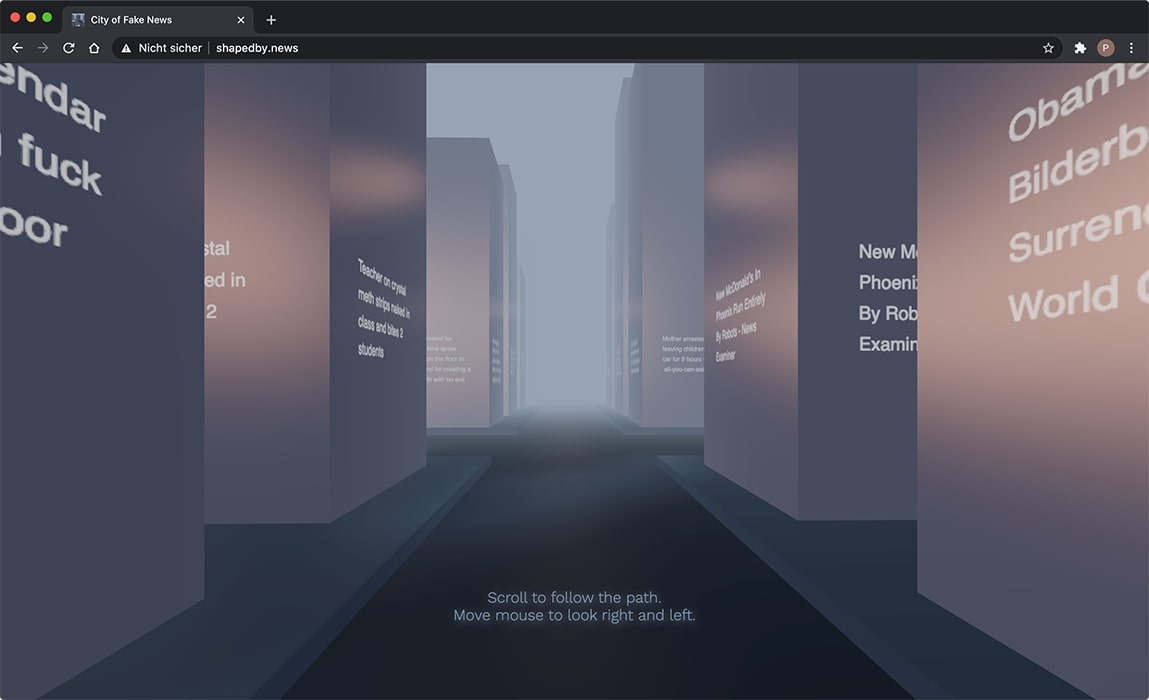
It is a user-interactive experience aimed at exploring the complexities of the digital landscape and how
overwhelming it can be.
This project was exhibited at the Ars Electronica Garden Berlin 2021 and Futurium Lab.
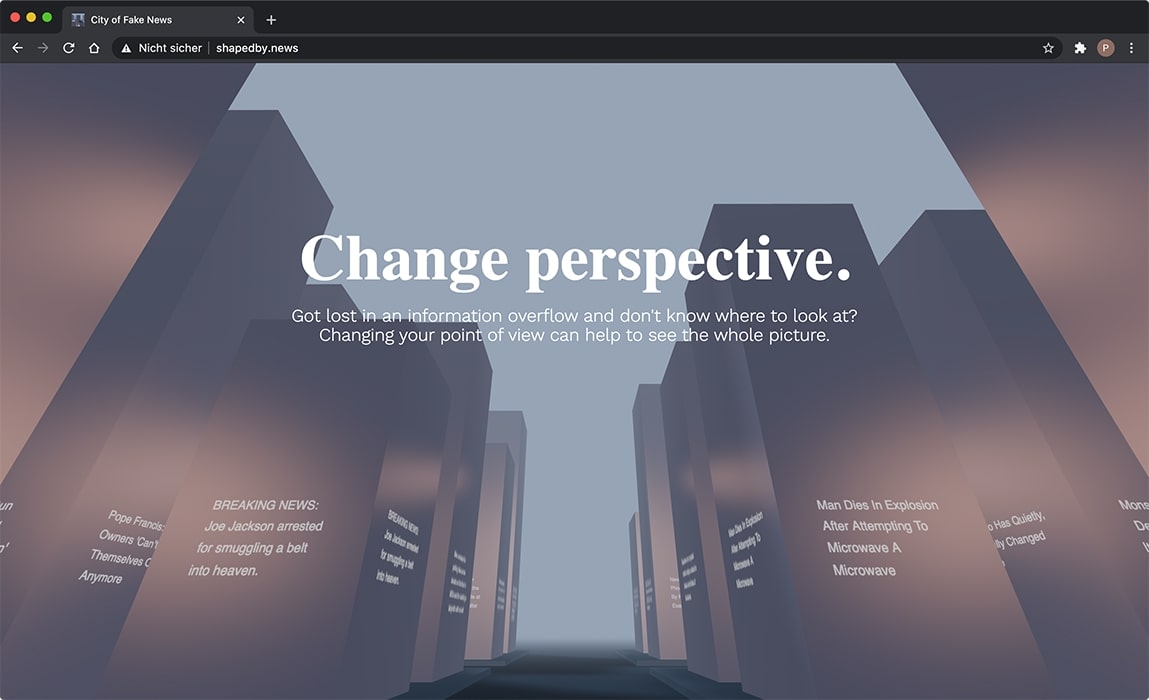
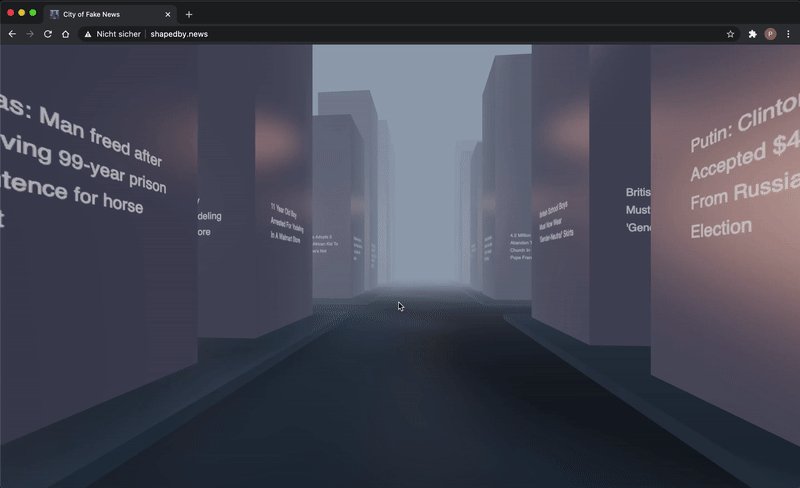
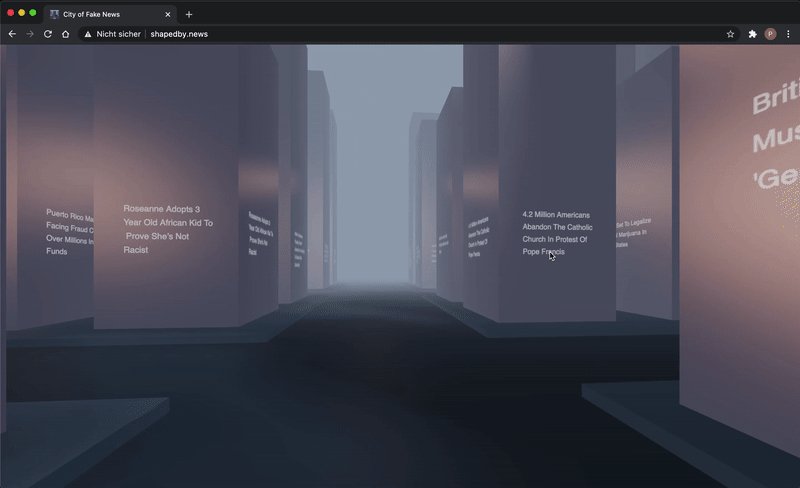
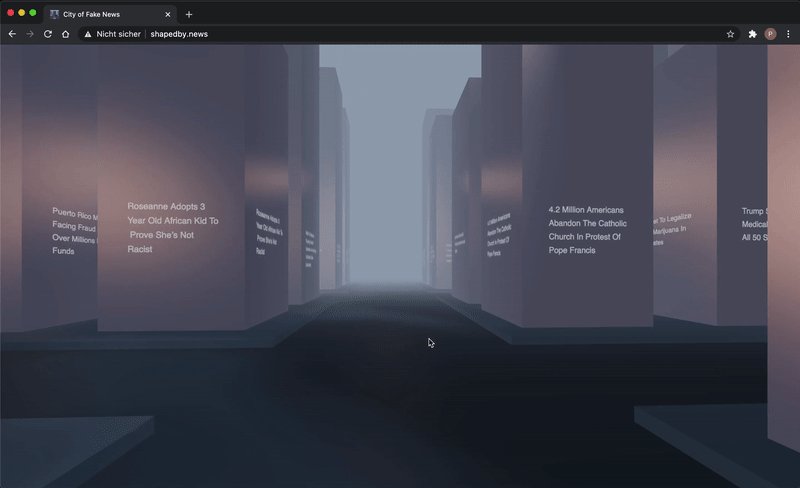
The website collects news from all over the internet, including both false and true information. All these are then presented in a world where hoaxes are seamlessly integrated into what is considered the truth, without the audience being aware of that. The intention is to show how a different perspective can provide a clearer view. Instead of getting lost in the sea of information, the idea is to encourage individuals to take a step back, view everything comprehensively, and identify hoaxes before inadvertently spreading them. Explore the world of fake news here!





A significant aspect was the conception and prototyping, considering the user experience in all aspects. The entire experience is interactive, guiding users through the city to explore diverse perspectives. However, the major part of this project was the technical development of the website. Javascript was our main programming language.We used Three.js for the 3D visuals and interactions and D3.js for the data visualisation.